Streamlining content creation with the Canva-HubSpot integration
The recently updated Canva-HubSpot integration aims to make content creation smoother and more efficient by bringing seamless design access directly...

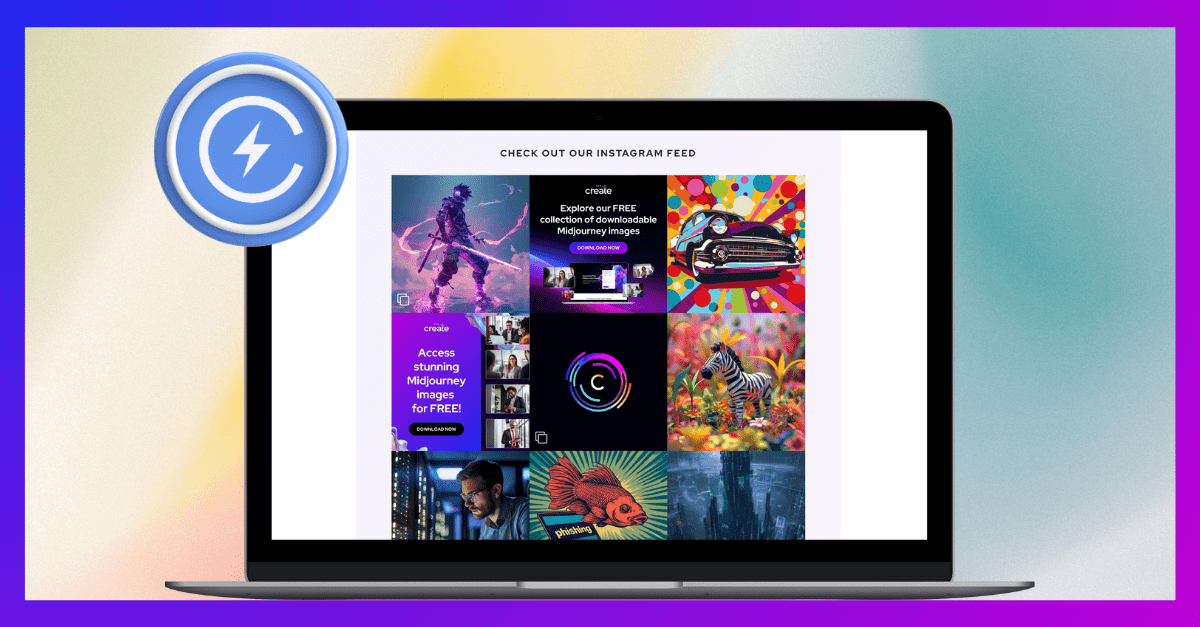
Curator offers an efficient way to embed your social media feed directly onto a HubSpot page
In this guide, we'll walk you through using Curator and seamlessly integrating the embed code into your HubSpot website.
Input the name of the feed and choose "Approved" for the default post status, then click Create feed
Click Add a Source
Here you can choose which social media platform you'll use. Select Instagram
Select Personal Account
It will prompt you to connect Curator with your Instagram account. Click Connect Instagram
After connecting your Instagram account, it will redirect you back to the Curator website. It should say "Successfully connected" then show the name of your account. Select Continue
Click Next on the screen. It will then show your Instagram posts. Click Curate Feed at the top right side
This will take you to the Curate page. This is where you can add or remove or edit posts that will appear in your feed. Once you've finished curating your posts, click Style/publish feed at the top right side
This will take you to the Publish page. This is where you can edit the styling of the feed ie the layout, colors, etc. Adjust the settings on the left side-menu based on how you want your feed to appear when it's embedded. Please note that some settings are only available for paid accounts. Once you're finished editing the styling, click Get code at the top right side
You'll receive the embed code that you can use on your HubSpot page
Then go to Settings > Advanced and paste this highlighted part of the embed code in the Footer HTML (under Additional code snippets)
After saving the changes to the page, you should now be able to see your Instagram feed embedded on the page. Please note that the "Powered By Curator.io" link at the bottom is required for free accounts. Do not remove it or your account will be suspended.
Take a look at how we've added our Instagram feed to our Resources page here.

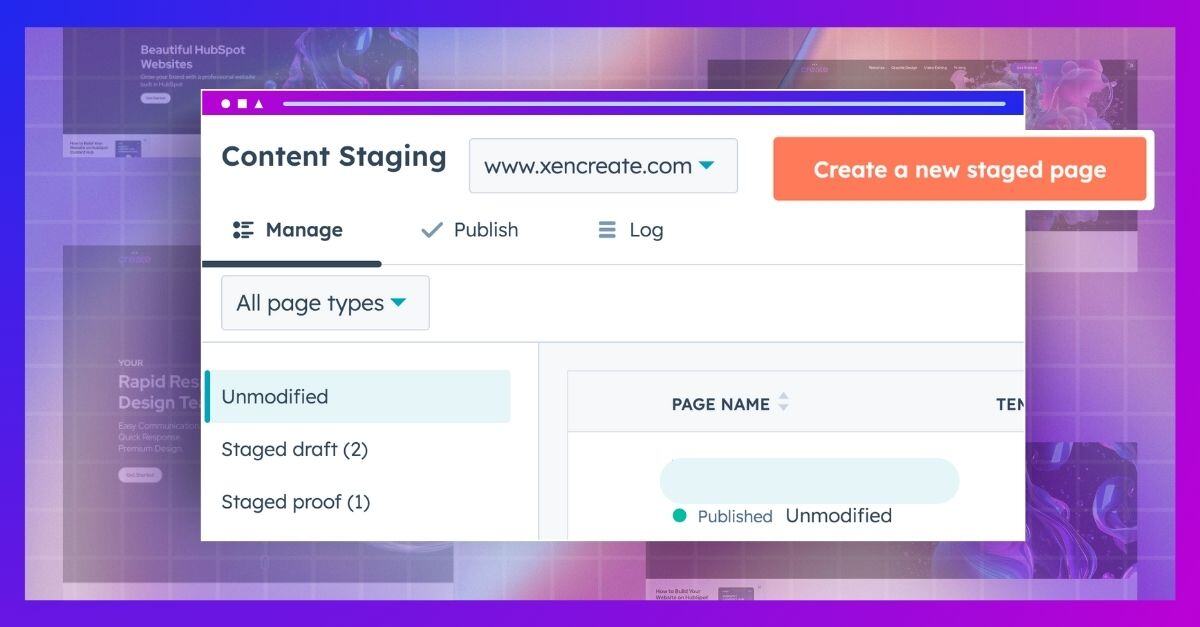
If you need a website makeover without the risk of messing up your current live website, HubSpot has the perfect solution for you: Content Staging.

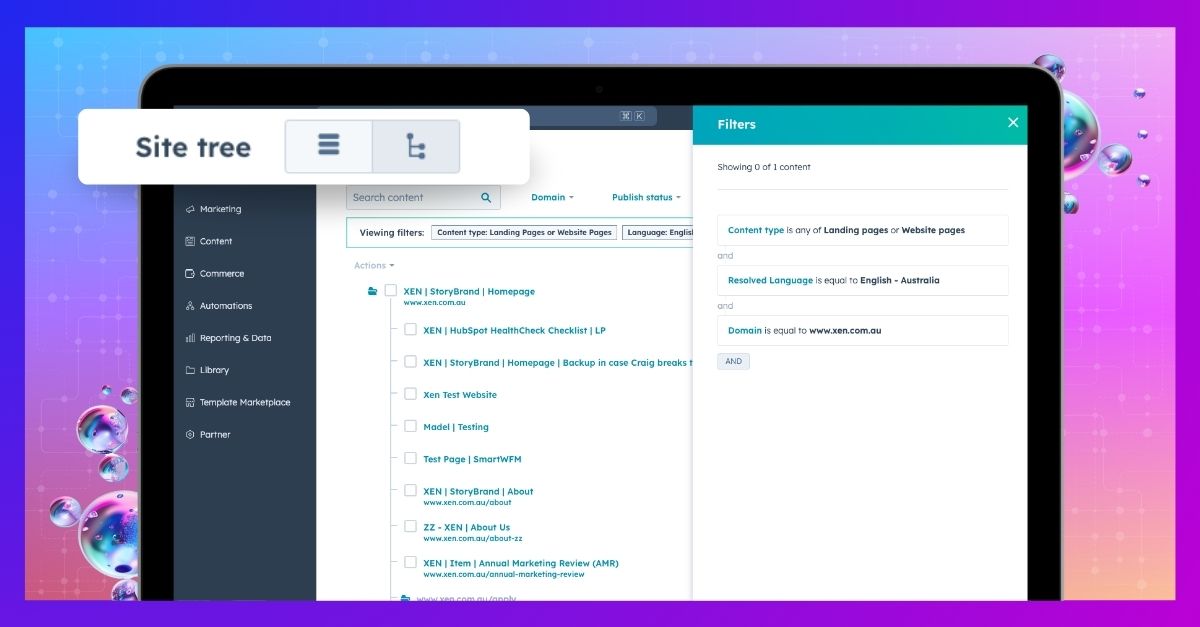
A foundational feature of HubSpot Content Hub is its site tree tool, which provides a straightforward folder visualisation for all your pages....